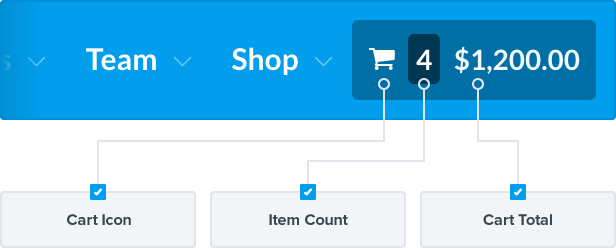
Cart Icon Woocommerce pada Menu

These are 3 steps to add a Cart Icon Woocommerce with the cart count to your theme. The number of items will be updated automatically with AJAX as items are added to cart.
To avoid errors, this will first check if WooCommerce is active. That way, it doesn’t hurt to add this to any theme regardless of whether WooCommerce plugin is active or not.
<?php if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) { $count = WC()->cart->cart_contents_count;
?><a class="cart-contents" href="<?php echo WC()->cart->get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php if ( $count > 0 ) {
?>
<span class="cart-contents-count"><?php echo esc_html( $count ); ?></span>
<?php } ?></a>
<?php } ?>
You can either add the above directly into your theme template, or you can add it with one of your theme’s template hooks. For example, if your theme’s header has a hook like, do_action( 'your_theme_header_top' );, then you can add the above code to your functions file like this:
/**
* Add Cart icon and count to header if WC is active
*/
function my_wc_cart_count() {
if ( in_array( 'woocommerce/woocommerce.php', apply_filters( 'active_plugins', get_option( 'active_plugins' ) ) ) ) {
$count = WC()->cart->cart_contents_count;
?><a class="cart-contents" href="<?php echo WC()->cart->get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php if ( $count > 0 ) {
?>
<span class="cart-contents-count"><?php echo esc_html( $count ); ?></span>
<?php } ?></a><?php
}
}
add_action( 'your_theme_header_top', 'my_wc_cart_count' );
Add the following to your functions. This ensures the cart will be updated immediately as items are added to the cart.
/**
* Ensure cart contents update when products are added to the cart via AJAX
*/
function my_header_add_to_cart_fragment( $fragments ) {
ob_start();
$count = WC()->cart->cart_contents_count;
?><a class="cart-contents" href="<?php echo WC()->cart->get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php if ( $count > 0 ) {
?>
<span class="cart-contents-count"><?php echo esc_html( $count ); ?></span>
<?php } ?></a><?php
$fragments['a.cart-contents'] = ob_get_clean();
return $fragments;
}
add_filter( 'woocommerce_add_to_cart_fragments', 'my_header_add_to_cart_fragment' );
Add this CSS to use WooCommerce’s native shopping cart icon. Adjust as needed to fit nicely into your theme. You can also use your own icon from a custom icon font. To use a different icon, change ‘WooCommerce’ to the name of your icon font, and change the e01d on line 3 to your icon’s Unicode. For example, if you already use Font Awesome, change line 2 to font-family:FontAwesome;, and line 3 to content: "\f07a"; to use Font Awesome’s cart icon.
Also, you may want to edit line 15 and 16 below to change the color of the cart count and and background color of the bubble.
.cart-contents:before {
font-family:WooCommerce;
content: "\e01d";
font-size:28px;
margin-top:10px;
font-style:normal;
font-weight:400;
padding-right:5px;
vertical-align: bottom;
}
.cart-contents:hover {
text-decoration: none;
}
.cart-contents-count {
color: #fff;
background-color: #2ecc71;
font-weight: bold;
border-radius: 10px;
padding: 1px 6px;
line-height: 1;
font-family: Arial, Helvetica, sans-serif;
vertical-align: top;
}
Now you have Cart Icon Woocommerce on your menu